VI辅助图形设计的13个方法
日期:2020-01-31 14:35:01 | 人气:
VI解决的是标准化,系统化形象建立,上海VI设计公司在系统化的时候经常会开发VI辅助图形来贯穿整套形象系统,这个伍方仕品牌策划归纳行业经常使用的十三中方法,供大家参考!
常用套路1——截取局部,让元素融入VI辅助图形设计



Pablo&Rusty‘s咖啡的图形Logo就是P&R几个字母,在使用上也很简单粗暴的使用了局部裁剪的方式来进行VI设计。这种手法可以说是最简单的Logo在全局VI辅助图形设计中的表现,但是请注意你如果要用这种方式进行设计,你的Logo最好有大量的细节和经得起推敲的曲线。比如在这个例子中如果换用Helvitica效果肯定就会差很多。
常用套路2——整体阵列,将标志变成服务图形的一部分

LILY LOLO是一家化妆品品牌,如果你设计的Logo是类似上图这样适合设计四方连续的图形,那么采用这种阵列设计方式不失为一种简单有效的技巧,请注意在这类VI辅助图形的设计上保持图底平衡是很重要的设计指标。比如上图就明显过于密集了。
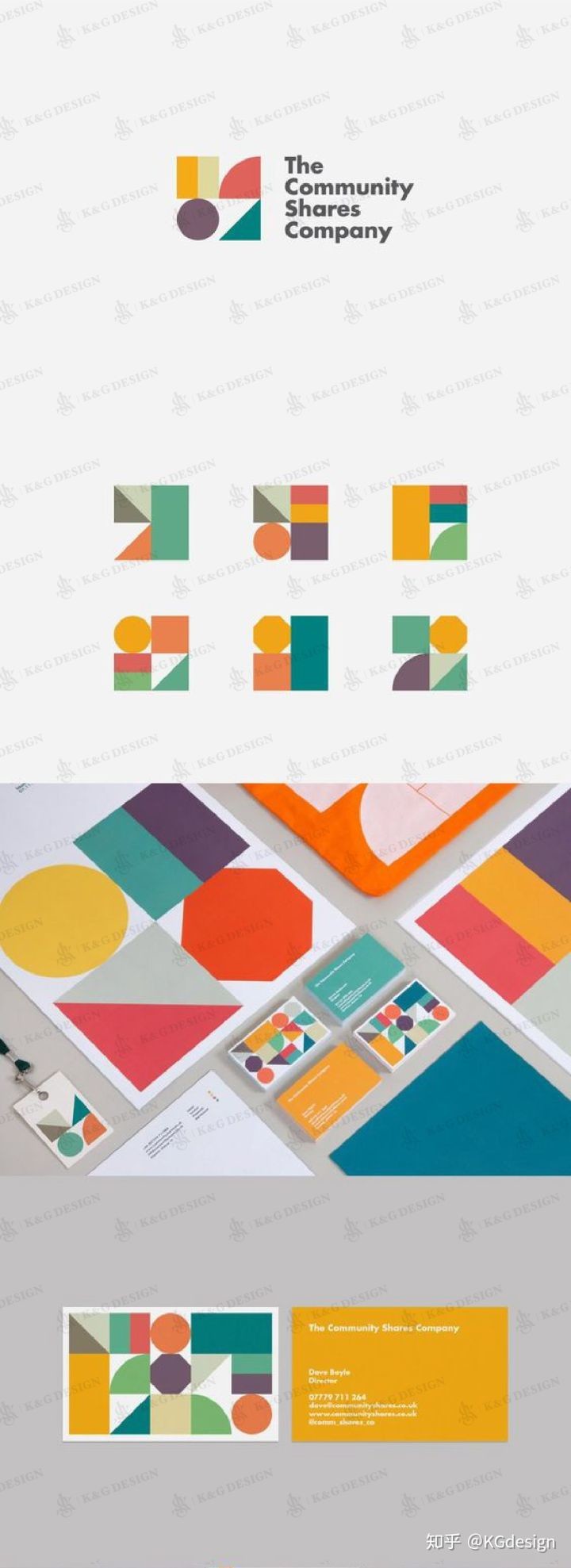
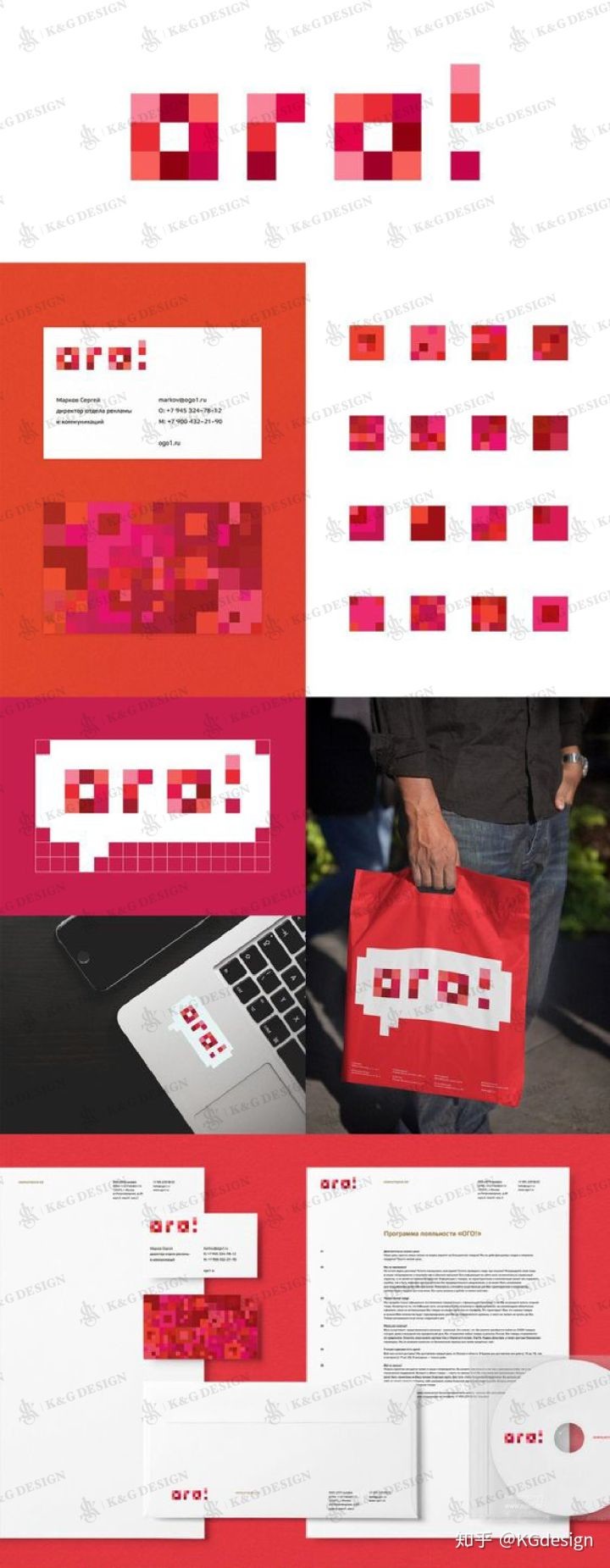
常用套路3——元素堆砌

儿童与卡通Logo有时会适用于这种情况,在设计Logo之初就将Logo元素规划为特性比例的不规则色块。在VI设计中就可以很方便的藉由色块的多种排列组合营造出丰富多变的视觉效果。这种手法难度不高效果不错,可惜受众群体比较狭窄,在特定情况下会是不错的思路。
常用套路4——底色填充

堪称价格便宜量又足的典范,大量应用于各类标榜清新自然的女性品牌。还记得常用套路1里我是怎么说的?将Logo元素放大进行VI应用的基础是你的Logo元素需要有大量的细节。水彩底色天生符合这个要求。文字的搭配上益于使用手写体或带有手工痕迹的衬线体。对于VI辅助图形开发也有新的灵感。
常用套路5——腰线延展

如果你的Logo是由等宽线条构成的,那么可以尝试这种手法。这样的VI辅助图形开发就是将Logo下方线条延伸然后指定一个裁剪比例。再规定一个不同比例介质上的摆放标准。视觉效果上虽然乏味了些但是胜在简单方便,视觉效果也足够统一。
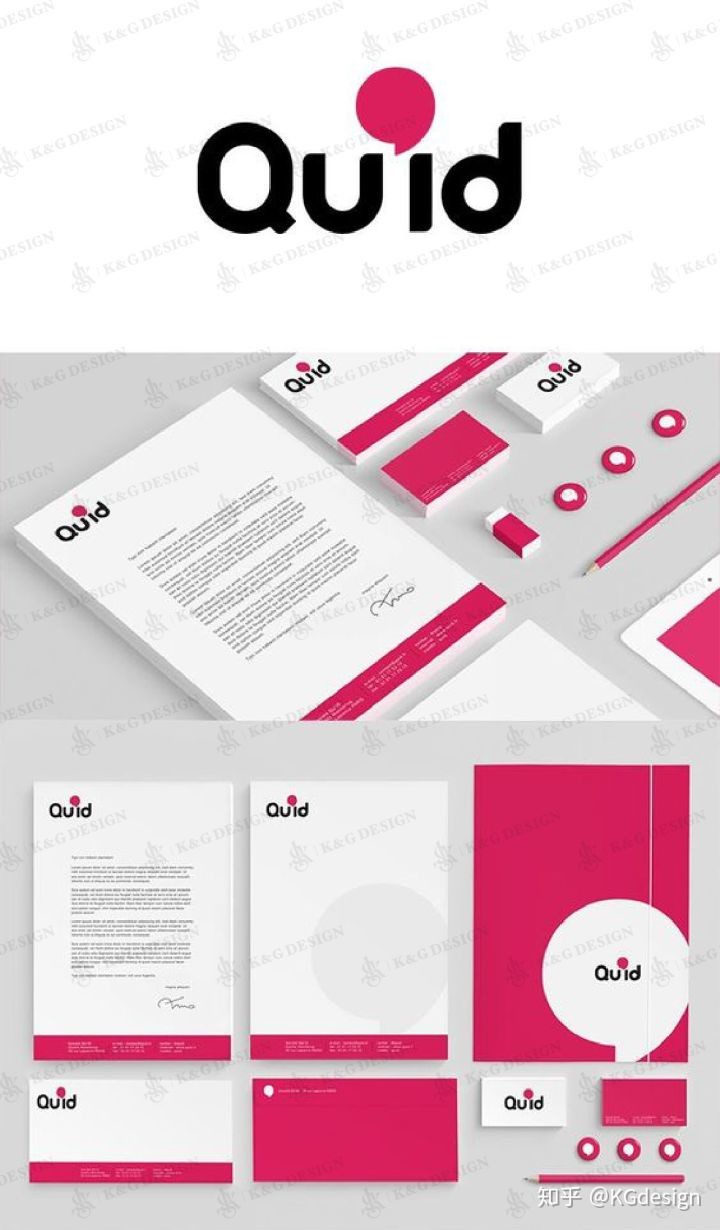
常用套路6——重点元素

字母Logo设计常见此套路。如果不是特别追求华丽的表现,字母Logo设计的成品通常都会有一些沉闷。这种VI辅助图形可以通过一个取巧的设计技法就是给字母中添加一个特殊的识别元素,这个元素通常不会太复杂,但是一定会使用与整体Logo不同的鲜艳色彩,有助于形成视觉焦点。而在VI应用中最常见的做法就是将这个元素放大缩小嵌套蒙版进行各种不同的比例更改。实际操作会随着元素本身的设计不同有较大差异。
进阶套路档
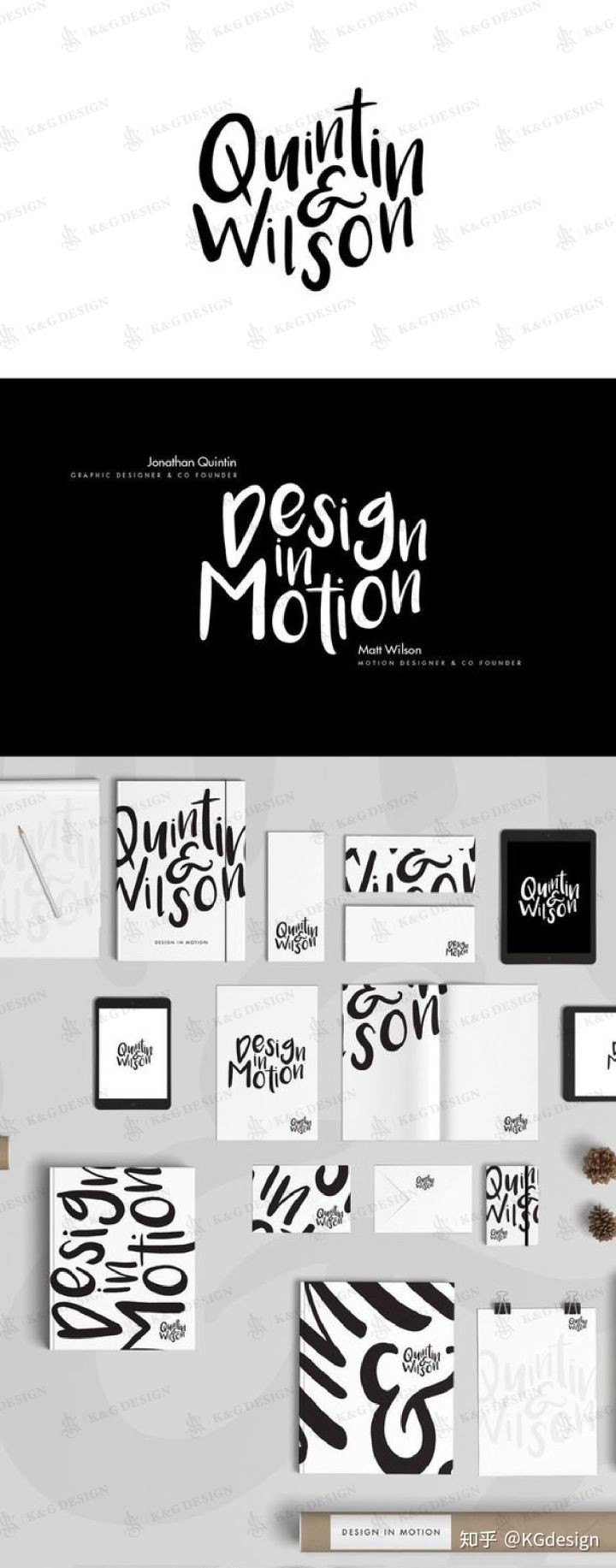
进阶套路1——字体表现,直接将logo设计中额元素变成VI辅助图形的设计

这个例子是常用套路1的进阶版。适用于使用手写字体作为Logo的品牌,单纯的用Logo进行局部截取在展示效果上的变化是有限的。但是将不同的项目单独书写文字然后再来进行截取就可以无限的增加变化性。相同的配色与类似的文字风格也并不会使得整体效果变的突兀。
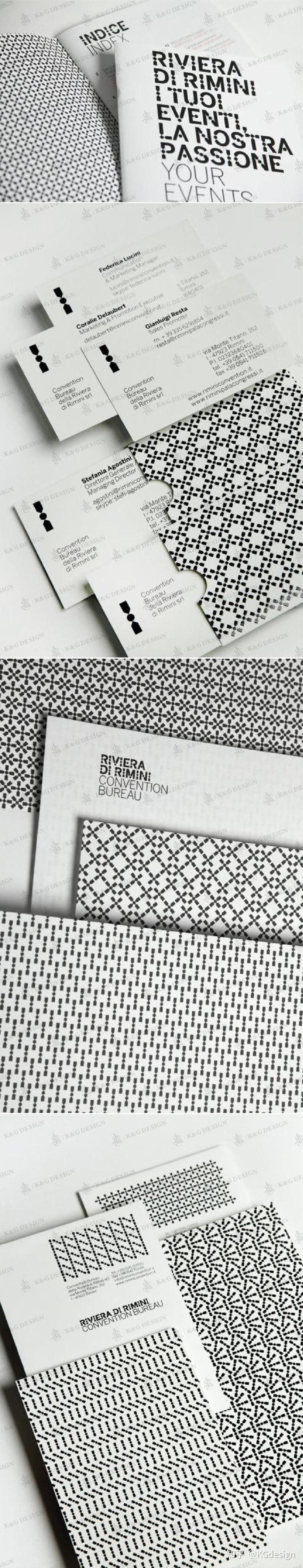
进阶套路2——轮廓阵列,用标识设计的轮廓作为VI辅助图形开发的元素之一。

与常用套路2相比轮廓阵列的最大优势就是完美的协调了复杂与简洁。通常来说使用四方连续作为VI辅助图形的品牌都是比较严肃中正的。那么这类品牌辅助图形应该满足的特点就是简洁高雅。Logo因为传达信息的关系通常会比较复杂繁琐。采用轮廓阵列可以很好的规避这一缺点。当然对轮廓设计的选择是这种手法的一个难点。
进阶套路3——图形延展形式的VI辅助图形。

所以我常说如果你想要设计VI一定要在最开始Logo设计时就提出委托。这种手法的特点就是在Logo设计初期即对VI有完整的规划。设计时会完成一套系列Logo。通过这种简单粗暴的方式完成VI设计中对Logo的统一性呈现与对应的复杂性要求。
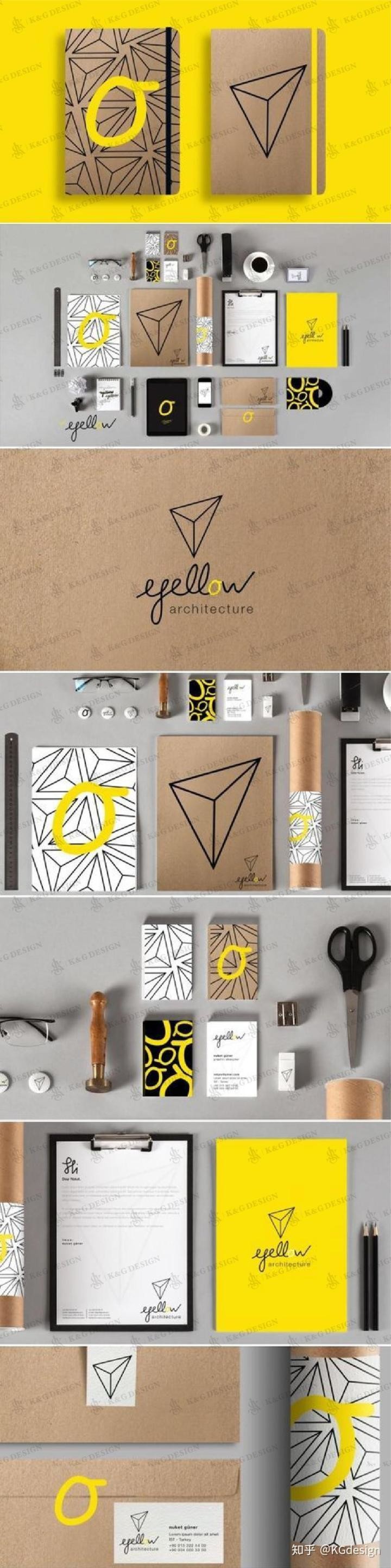
进阶套路4——元素强调

这个设计手法是对常用套路6的升级,我们可以看到即使是如此简陋的一个手写o,在经过强调、阵列与放大后仍然能给人行程深刻的印象。这个例子中比较有趣的一点是它有图形,但是这个Logo的识别重点却是下方的手写字母。在实际应用中图形Logo转而被设计成底纹来衬托辅助元素。确实是少见的脑洞。
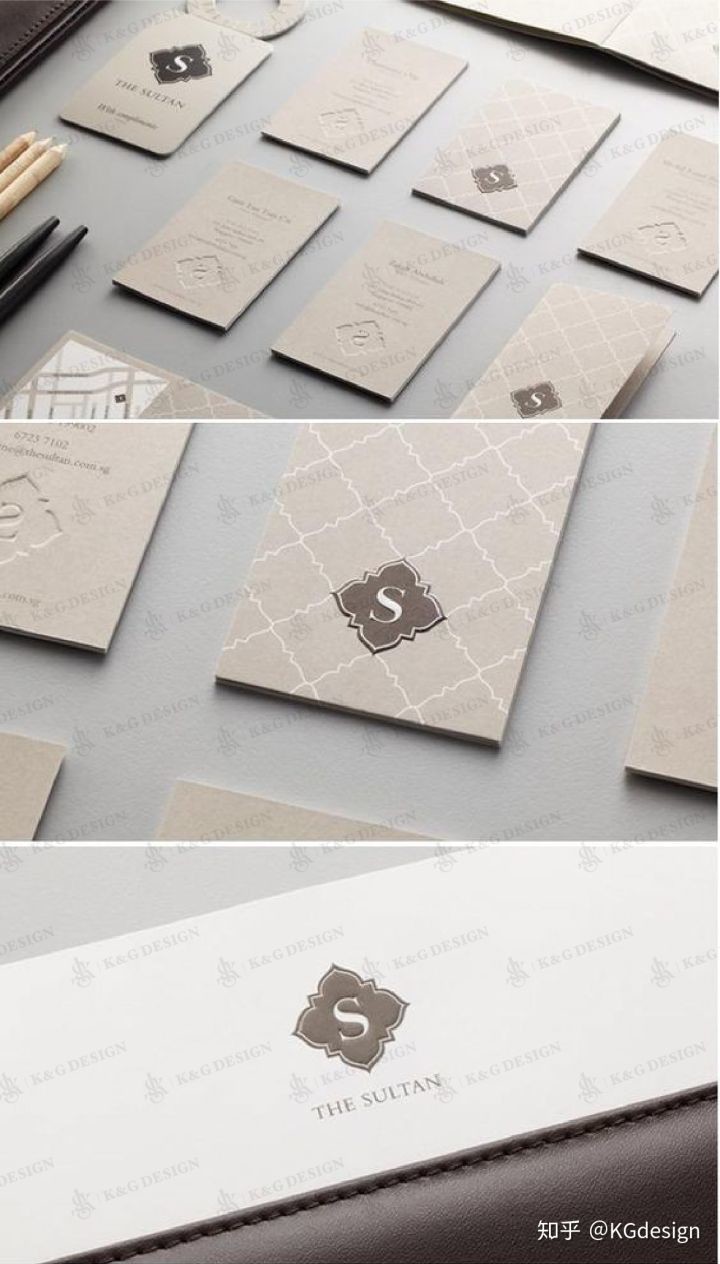
进阶套路5——Logo再设计

这个案例很老了。我记得我刚刚开始学习品牌设计的时候就看过。这个品牌的Logo是那个看起来像是领结的结构。但是设计师以惊人的创造力赋予了这个图形多种不同的阵列效果。这种设计方式完美的融合了Logo的重复识别与阵列图形在不同场景下的应用。与单纯的就Logo进行四方连续设计底纹有本质上的区别。
进阶套路6——肌理扩展的VI辅助图形开发方向。

这种手法要说简单也确实很简单。就是将Logo设计中使用的肌理扩展到VI里。问题在于Logo设计一般追求简洁明了。很少在其中注入复杂的肌理。而VI设计兼顾到大块面展现会需要大量的细节,如何平衡这其中的矛盾是在设计Logo之初就需要考虑到的问题。
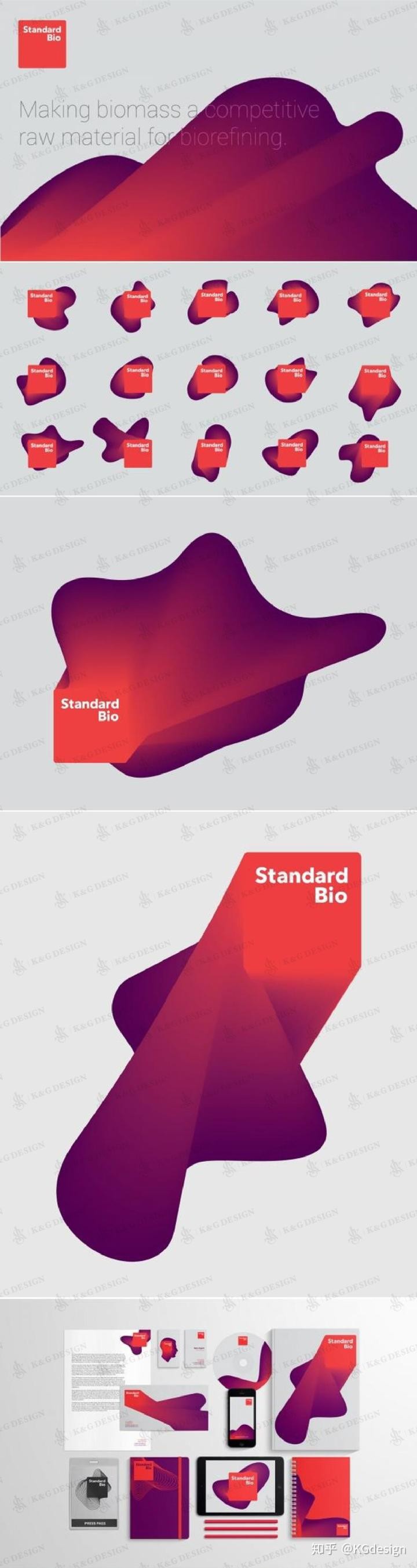
进阶套路7——元素再创造的VI辅助图形开发方向。

这种设计手法可以算是常用套路3的延展。与套路3的主要区别在于这个例子中元素并不是在进行无意义的堆砌与阵列。而是进化出了一套表达内容的机制,丰富的变化形式使得这套VI可以表达多种复杂的状态与情感。
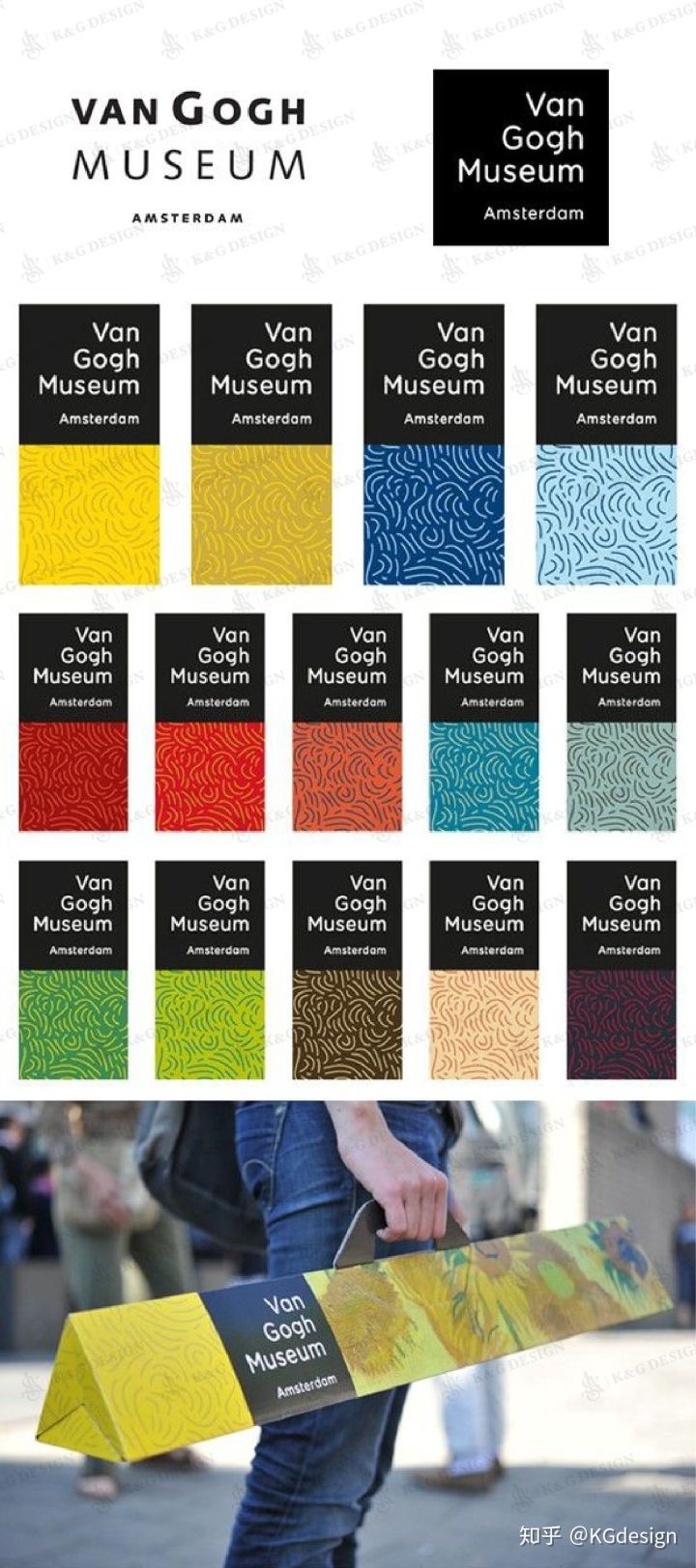
没啥套路1——抽象提炼的VI辅助图形开发方向。

接下来是欣赏时间,这些内容完全基于设计师对品牌与内容优秀的提炼与把控,就不是一两句话能总结的了。
梵高美术馆的Logo没什么创意可言,我们常说如果你展示的内容已经足够精彩华丽那么你的Logo就应该低调质朴。但是VI辅助图形的实用性与概括性确实相当优秀。抽象的线条完美的再现了梵高的笔触。
没啥套路2——元素延展的VI辅助图形开发方向。

普华永道的VI要说道理呢也简单,就是普通的元素延展。通过元素之间的减网堆叠来达到层次感的控制。难得的是设计师将这种简单的手法玩出了档次。这套VI在识别性,传达性与易用性上皆是上品之作。基础的手法也可以成就最优秀的效果,关键是看你如何去规划它。
没啥套路3——画个框的VI辅助图形开发方向。

以上VI辅助图形的设计绝对的简单,绝对的粗暴,绝对识别性却并不干扰多种元素展现,同时完美的呼应Logo的图形并且使用上还非常简单。这样开发的VI辅助图形与VI设计有机的结合,相互衬托,系统性很强。
我们在开发VI辅助图形设计的过程中可以运用以上的一些方法。